Maximizing Your Online Store’s Performance with Shopify Speed Optimization

Table of Contents
In today’s fast-paced digital marketplace, online shoppers expect instant access to products and seamless browsing experiences. For eCommerce businesses, speed isn’t just a luxury — it’s a necessity.
A delay of just a few seconds in page load time can lead to significant drops in customer engagement, conversion rates, and ultimately revenue. As competition intensifies, optimizing your online store’s performance is essential to retain and grow your customer base.
Shopify, one of the world’s leading eCommerce platforms, empowers businesses of all sizes to create fast, reliable, and scalable online stores. Whether you’re a startup or an established brand, Shopify’s ecosystem offers tools and features designed to deliver lightning-fast experiences to customers across devices.
However, the platform’s true potential is unlocked when speed optimization techniques are implemented thoughtfully.
This blog explores how Shopify is transforming eCommerce, the evolving shopping behavior of UK consumers, and why speed optimization is critical for success.
You’ll also learn how Shopify’s capabilities support performance improvements that enhance user experience, boost SEO rankings, and drive sustainable growth for your online store.
How Shopify Is Transforming eCommerce Business
Shopify has revolutionized the eCommerce industry by making it easier than ever for businesses to launch and manage their online stores. It offers a comprehensive, user-friendly platform that handles everything from product listings and payments to shipping and marketing integrations. This all-in-one approach lowers the barriers to entry for entrepreneurs and brands aiming to expand their digital footprint.
One of Shopify’s standout features is its scalability. Whether you sell a handful of products or thousands, Shopify’s infrastructure can handle fluctuating traffic volumes without compromising speed or reliability. This is crucial during peak sales periods such as Black Friday or seasonal promotions when user demand surges.
Moreover, Shopify continuously innovates its technology stack, integrating advanced performance optimizations like built-in Content Delivery Networks (CDNs), automatic image compression, and streamlined code deployment. These enhancements ensure stores remain fast and responsive, providing shoppers with a smooth experience regardless of their device or location.
Shopify also supports a rich ecosystem of third-party apps and themes, allowing businesses to customize their stores extensively. However, this flexibility can introduce performance challenges if apps are poorly optimized or themes are bloated. Recognizing this, Shopify provides developers with tools and best practices to keep sites lean and speedy.
For UK businesses, Shopify’s global reach combined with localized features—such as multiple payment gateways, local shipping options, and compliance with UK regulations—makes it an ideal platform to connect with domestic and international customers. By leveraging Shopify’s robust platform alongside targeted speed optimization, UK merchants can outperform competitors and meet the high expectations of modern online shoppers.
Explore How Changing UK Customer Behavior Demanding High Speed Web Experience
The UK’s eCommerce landscape has evolved dramatically in recent years, shaped by rising internet penetration, mobile device usage, and changing consumer expectations. Today’s UK shoppers demand not only wide product selection and competitive pricing but also seamless, fast, and personalized shopping experiences.
Mobile commerce is particularly prominent, with more than half of UK online purchases made via smartphones or tablets. This shift means that retailers must prioritize mobile-optimized, fast-loading websites to capture and retain customers. Slow-loading pages lead to frustration and abandoned carts, costing businesses valuable sales opportunities.
Furthermore, UK consumers have grown accustomed to the speed and convenience delivered by tech giants like Amazon, setting a high bar for smaller retailers. Studies show that a one-second delay in page load time can reduce conversions by up to 7%, making speed optimization a key competitive advantage.
Shopify acknowledges these shifting behaviors and has designed its platform to keep pace with customer demands. Through its integrated Content Delivery Network (CDN), Shopify ensures that content loads swiftly from servers closest to the customer’s location, minimizing latency for UK shoppers whether they’re in London, Manchester, or Edinburgh.
Additionally, Shopify automatically compresses images and supports lazy loading, ensuring that pages load faster by prioritizing above-the-fold content. The platform’s robust backend handles inventory management and checkout processes efficiently, reducing friction during critical purchase moments.
Shopify also provides merchants with tools to audit and optimize their store’s performance. Features like Shopify Analyzer and third-party speed testing apps help identify bottlenecks caused by heavy apps or unoptimized themes, enabling store owners to take corrective actions.
Finally, Shopify’s flexibility allows UK retailers to implement advanced speed optimization techniques such as asynchronous JavaScript loading, critical CSS inlining, and server response improvements—all without needing extensive coding expertise. This empowers businesses to deliver fast, reliable experiences that meet and exceed evolving UK consumer expectations.
In summary, the UK eCommerce market’s shift towards mobile-first, speed-conscious shopping makes optimization an essential business strategy. Shopify’s built-in performance features and developer tools provide a strong foundation, but continuous attention to speed ensures stores remain competitive and profitable.
Core Elements of Shopify Speed Optimization
Optimizing Image Sizes and Formats
Images often contribute to the largest page load times on Shopify stores. Using properly compressed images in modern formats like WebP can significantly reduce file sizes without sacrificing quality. Shopify supports lazy loading, which defers offscreen images from loading until needed, reducing initial load times. Australian and UK consumers expect crisp visuals, but balancing image quality with speed is essential. Tools like TinyPNG or Shopify’s built-in optimizers help maintain a fast experience. Optimizing images improves both desktop and mobile load times, a crucial step for retaining users and improving SEO rankings.
Minimizing HTTP Requests
Each file loaded by a webpage—images, scripts, stylesheets—requires an HTTP request. Reducing these requests speeds up Shopify store load times. This can be achieved by combining CSS and JavaScript files, using sprites for icons, and limiting third-party app scripts. Fewer requests mean less server strain and quicker rendering, especially important for UK users on slower or congested networks. Developers should audit their Shopify theme and apps regularly to ensure minimal external calls, optimizing the site’s overall responsiveness and performance.
Leveraging Browser Caching
Browser caching stores frequently accessed files locally on a visitor’s device, so subsequent visits load faster. Shopify automatically applies some caching, but further customization can improve speed. Setting appropriate cache-control headers and expiry times ensures that static assets like images, CSS, and JavaScript aren’t repeatedly downloaded. This is especially beneficial for returning UK customers, reducing bandwidth usage and server load. Efficient caching improves page load times and enhances user experience by delivering instant responses for repeat visits.
Using a Content Delivery Network (CDN)
A CDN distributes website content across multiple global servers, delivering data from the closest location to the user. Shopify uses a built-in CDN powered by Fastly, which helps UK stores by reducing latency and speeding up content delivery. This is critical for international customers or regional shoppers far from the main hosting servers. CDNs also offer protection against traffic spikes and security threats, making them indispensable for maintaining fast, reliable online store performance in the UK’s diverse market.

Streamlining Shopify Apps
Shopify’s app ecosystem offers many functionalities, but poorly managed apps can bloat load times. Unnecessary or poorly coded apps increase JavaScript and CSS files, causing delays. It’s crucial to regularly audit installed apps, remove unused ones, and choose those optimized for speed. Developers should prefer apps that load asynchronously or only on needed pages. This selective loading minimizes the impact on Shopify’s speed, ensuring a lean, efficient store that meets UK users’ expectations for fast, smooth browsing.
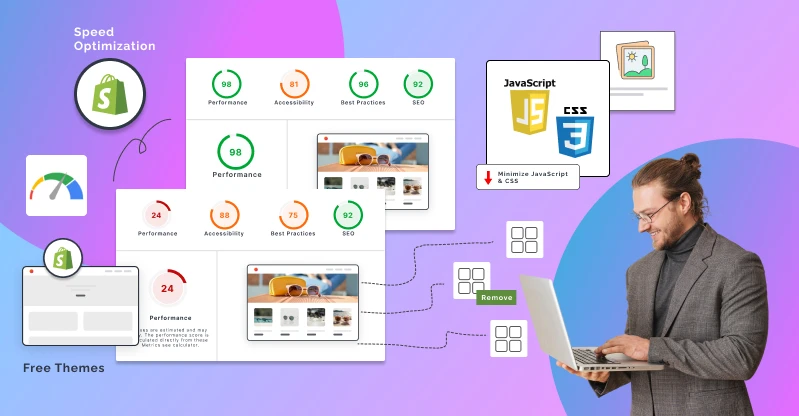
Optimizing Theme Code
Shopify themes vary widely in code quality and complexity. Optimizing theme code by removing redundant CSS, minimizing JavaScript, and leveraging asynchronous script loading can drastically improve load times. Developers can use Shopify’s theme check tools and Lighthouse audits to identify bottlenecks. A well-coded theme ensures quick rendering of above-the-fold content, enhancing perceived load speed. UK merchants should prioritize themes built for performance and regularly update to benefit from latest speed optimizations and browser compatibility improvements.
Reducing Redirects and Broken Links
Redirects add extra HTTP requests and delay page loading, negatively impacting user experience. Broken links frustrate users and hurt SEO rankings. UK Shopify stores should regularly audit for unnecessary redirects, eliminating or consolidating them where possible. Tools like Screaming Frog or Shopify’s own diagnostics can help identify redirect chains or loops. Maintaining a clean, redirect-minimal site structure not only improves speed but also supports SEO efforts, vital for visibility in a competitive UK market.
Implementing Lazy Loading for Media
Lazy loading delays the loading of images and videos until they are about to enter the viewport. Shopify supports lazy loading natively for images, which can be extended to other media types through custom coding. This reduces the initial page size and load time, especially important for pages with many visuals or product galleries. UK consumers browsing on mobile devices or slower connections benefit from this approach, as it ensures faster interaction times and less data consumption, leading to higher engagement and conversion rates.
Optimizing Fonts and Typography
Custom fonts add branding value but can slow down page loads if not handled properly. Using system fonts or hosting fonts locally reduces dependency on third-party services. Techniques like font-display swap ensure text is visible while fonts load, preventing invisible text issues. Minimizing the number of font weights and styles used also cuts load times. For UK stores targeting a wide demographic, optimizing fonts balances aesthetics and speed, contributing to a polished yet fast user experience.
Prioritizing Critical CSS and Above-the-Fold Content
Critical CSS is the minimum CSS needed to style content visible on page load (above the fold). By inlining critical CSS and deferring non-critical CSS, Shopify stores can improve perceived load times. This technique ensures users see meaningful content quickly while the rest of the page loads in the background. UK merchants can leverage tools like Critical Path CSS Generator or manual coding to implement this. Faster perceived load speeds reduce bounce rates and improve user satisfaction, essential for capturing attention in a crowded eCommerce space.
Efficient JavaScript Management
JavaScript is vital for interactivity but often causes render-blocking delays. Minimizing, deferring, and asynchronously loading JavaScript can prevent it from slowing page load. Expert shopify developers should remove unused scripts and optimize event listeners. Bundling scripts reduces the number of requests and improves caching. For UK eCommerce stores, efficient JavaScript management translates to faster page interactivity and smoother navigation, essential for mobile users and those on variable internet speeds.
Monitoring and Improving Server Response Time
Server response time impacts how quickly a browser starts rendering a page. Although Shopify hosts stores on optimized servers, store owners can improve this by choosing appropriate plans, limiting heavy apps, and optimizing backend processes. Fast response times are crucial for UK customers expecting near-instant load speeds. Monitoring tools like Google PageSpeed Insights or GTmetrix help track server response and identify bottlenecks. Improving server responsiveness supports overall speed and ensures a reliable shopping experience.
Utilizing Accelerated Mobile Pages (AMP)
AMP is a Google-backed framework that creates fast-loading mobile pages by stripping down unnecessary code. While Shopify does not natively support AMP for all pages, merchants can implement AMP versions for blogs or product listings via apps or custom development. In the UK, where mobile commerce is rapidly growing, AMP can significantly enhance mobile SEO and user experience by delivering lightning-fast pages, increasing engagement and conversions from mobile traffic.

Continuous Speed Testing and Optimization
Speed optimization is an ongoing process. Regularly testing Shopify store performance using tools like Google Lighthouse, GTmetrix, or Pingdom helps identify new issues and opportunities. The UK market’s dynamic nature, including seasonal spikes and changing consumer behaviours, requires continuous tuning. Storing benchmarks, monitoring key metrics like First Contentful Paint (FCP), and fixing issues promptly ensures the store remains competitive. A culture of continuous improvement maximizes performance benefits over time and keeps the user experience consistently fast.
Success Story
Missguided
Missguided, a top UK fast-fashion retailer, uses Shopify to power its global online store. Known for quickly adapting to trends, Missguided benefits from Shopify’s scalable infrastructure to handle massive traffic spikes during sales and new launches.
Shopify’s speed optimization ensures smooth browsing and checkout, critical for reducing cart abandonment in fashion retail. The platform’s customization capabilities allow Missguided to showcase visually rich content that resonates with its predominantly young, style-conscious audience.
Shopify’s integrations with social media and influencer marketing campaigns help Missguided capture and convert traffic effectively. Overall, Shopify enables Missguided to deliver fast, trendy, and seamless shopping experiences both in the UK and internationally.
AllSaints
AllSaints, the iconic UK fashion brand, transitioned its online store to Shopify to enhance performance and user experience. Shopify’s robust architecture supports AllSaints’ rich visuals and extensive product range without compromising load times.
The platform’s mobile responsiveness caters to UK customers increasingly shopping on smartphones and tablets. Shopify’s backend flexibility enables AllSaints to manage inventory efficiently across multiple regions and channels.
Integration with Shopify Plus supports AllSaints’ marketing automation and personalised campaigns, boosting customer loyalty and lifetime value. With Shopify, AllSaints balances luxury brand appeal with cutting-edge technology for a smooth, fast, and engaging eCommerce experience.
Gymshark
Gymshark, originating from the UK, is a global fitness apparel powerhouse built on Shopify. The platform’s speed and reliability help Gymshark manage millions of monthly visitors, especially during major product launches and sales.
Shopify’s global CDN ensures quick load times worldwide, enhancing user experience. Gymshark leverages Shopify’s scalable architecture to manage inventory and multi-currency payments effortlessly. Personalisation tools and seamless mobile experiences on Shopify increase conversions and customer retention.
Shopify’s integration with social media platforms fuels Gymshark’s influencer-driven marketing strategy, driving traffic directly to the store. Gymshark’s success story highlights Shopify’s power to support fast-growing, high-demand brands in competitive markets.
Conclusion
In the increasingly competitive world of UK eCommerce, speed optimization is no longer optional—it’s a critical component of online success. Shopify’s platform equips merchants with powerful tools and infrastructure designed to deliver fast, smooth, and reliable shopping experiences. However, to fully realize these benefits, store owners must actively optimize every element of their site, from images and code to app usage and server configurations.
Faster loading stores not only enhance user satisfaction but also boost search engine rankings, increase conversion rates, and improve customer retention. In the UK, where consumer expectations for seamless mobile and desktop experiences continue to rise, even small performance improvements can translate into significant business growth.
Shopify’s continuous investment in cutting-edge technology, including CDNs, automated image optimization, and developer-friendly speed audit tools, ensures merchants have the foundation needed to meet these challenges. Furthermore, Shopify’s flexibility empowers businesses of all sizes—from startups to enterprise-level brands—to implement tailored optimisation strategies without heavy technical overhead.
Ultimately, maximising your online store’s performance with Shopify speed optimisation means delivering what modern UK consumers demand: fast, intuitive, and trustworthy shopping journeys. By prioritising speed, retailers can differentiate themselves in a crowded marketplace, improve customer loyalty, and drive sustainable revenue growth.
If you’re a UK business owner looking to thrive in today’s digital economy, embracing Shopify’s speed optimisation techniques isn’t just a technical upgrade—it’s a strategic investment in your store’s future. Start by auditing your site’s performance, optimising critical assets, and leveraging Shopify’s native capabilities to create a seamless experience that keeps customers coming back. Connecting with shopify experts uk can help to implement for better store performance.