Node.js + Serverless Framework + AWS Lambda — A Step By Step Tutorial

In this article, we will see how can we integrate AWS Lambda, Serverless Framework, and Node.js seamlessly and without any hassles step-by-step.
Being an event-driven, highly scalable JavaScript runtime the Node.js is, it is widely used to develop scalable network applications. Node.js is built upon Google Chrome’s V8 Javascript Engine and thus, Node.js is highly popular when it comes to the scalable applications.
Here‘s how you can install Node.js into your Linux System:
Option 1: Install Node.js from Ubuntu Repository
$ sudo apt update $ sudo apt install nodejs
You can check the installed version of Node.js by the following command:
$ node -v v10.0.0
(adsbygoogle = window.adsbygoogle || []).push({});
Option 2: Install Node.js using Ubuntu Personal Package Archive (PPA)
Step-1: Installing the prerequisites
$ sudo apt-get install curl $ sudo apt-get install python-software-properties
Step-2: Adding Node.js PPA
$ curl -sL https://deb.nodesource.com/setup_10.x | sudo -E bash -
Step-3: Installing the Node.js and npm
$ sudo apt-get install nodejs
Step-4: Check Node.js
$ node -v v10.0.0
Now that you have successfully installed the Node.js and npm in your system let’s see how you can create a simple Node.js Server:
const http = require('http'); const hostname = '127.0.0.1'; const port = 3000; const server = http.createServer((req, res) => { res.statusCode = 200; res.setHeader('Content-Type', 'text/plain'); res.end('Hello World\n'); }); server.listen(port, hostname, () => console.log(`Server running at http://${hostname}:${port}/`); });

Now run your Node.js program with the following command:
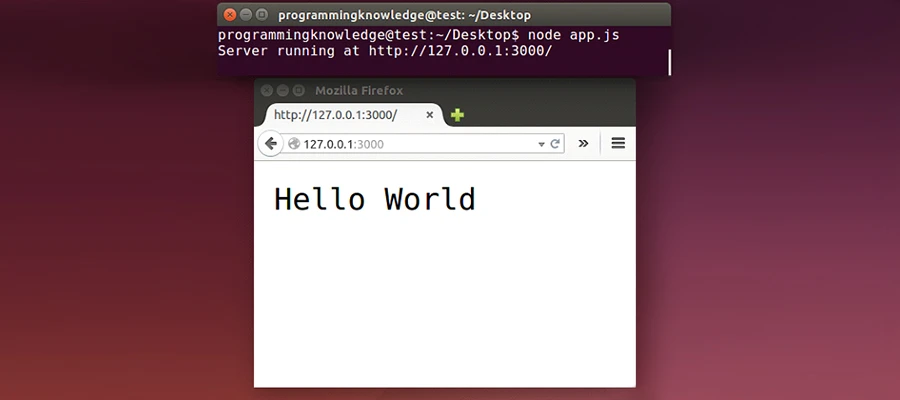
$ node app.js Server running at http://127.0.0.1:3000/
Now all you need to do is open the URL 127.0.0.1:3000 in a browser and it will print ‘Hello World’.

Let’s now understand what Serverless Technology actually is. A structural design pattern where applications are hosted by a Third-party service which eliminates the need of a separate Software and/or Hardware servers and Hardware Management. It refers to applications that significantly on Third-party service, or on custom code.
On Serverless Mark Robert quoted this:
“Serverless architectures are application designs that incorporate third-party “Backend as a Service” (BaaS) services, and/or that include custom code run in managed, ephemeral containers on a “Functions as a Service” (FaaS) platform. By using these ideas, and related ones like single-page applications, such architectures remove much of the need for traditional always-on server components.”

(adsbygoogle = window.adsbygoogle || []).push({});
Now you might ask that “What is AWS Lambda then ?” AWS Lambda is a service provided by Amazon that lets you run your code without the need or provision of any servers on-the-go. AWS Lambda executes your code only when been called by other function(s) and provides great scalability from few requests per day to thousands of requests per second. The main advantage of this is that you only pay for the compute time you consume and there are no charges when it been ideal.

As we have covered all the basics about Serverless and AWS Lambda, let’s now setup Serverless in our system:
$ npm install -g serverless $ npm init -y $ npm install --save express serverless-http
Now that everything looks great, let’s get to the main part, the actual coding part:
Once you open the code editor, you’ll see three files where you can ignore .gitignore and focus on handler.js and serverless.yml. The handler.js is containing all your business logic, whereas the serverless.yml is the configuration file for all of the resources you’ll be using on AWS.

From here you can start coding in serverless.yml, you can delete the starter code and paste the below-given code in the file:
service: serverless-nodejs-app provider: name: aws runtime: nodejs10.0 stage: dev region: eu-central-1 functions: app: handler: app.server # reference the file and exported method events: # events trigger lambda functions - http: # this is an API Gateway HTTP event trigger path: / method: ANY cors: true - http: # all routes get proxied to the Express router path: /{proxy+} method: ANY cors: true
And we are done for the day! All that’s left is to Deploy it and you can deploy it by using the below-given commands:
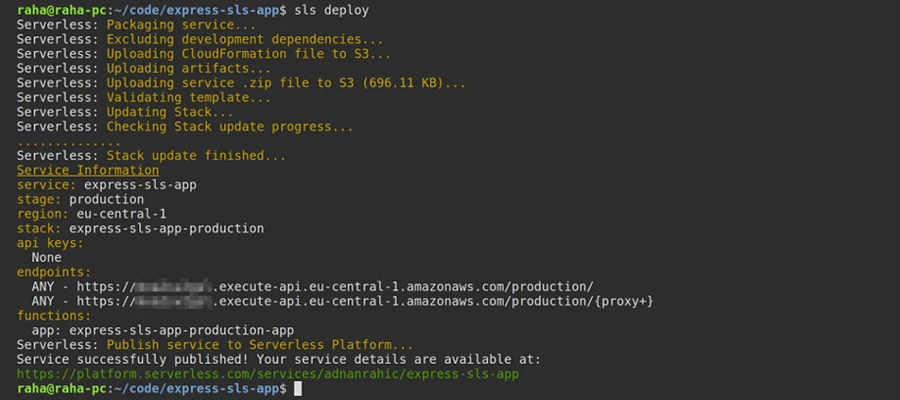
$ sls deploy
Once the resources are created and the code is deployed, you’ll see an endpoint get sent back to you in the terminal.

Now that we have completed the coding part, let’s have a look at how it can be helpful in achieving your goals:
- Shorter time in Market:
- For many startups and other organizations, the process of delivering the solutions is very much and time-consuming. This long product plannings include not only design & development but also they have to invest heavily in infrastructure and resources. With the help of Serverless, they no longer have to invest in infrastructure, its setup and capacity plannings. The Serverless with the scalability of Node.js makes a perfect recipe for business solutions. It helps organizations in reducing costs and time consumption.
- Highly Scalable:
- Solutions made with Serverless and Node.js are highly scalable as both Node.js and Serverless platform themselves are highly scalable. This allows organizations to plan their investments accordingly as they can reduce the cost on physical server spaces and dedicated server operator(s).
- Ability to focus on User Experience and Business Logic:
- Serverless and Node.js allow developers to focus on Business Logic and User Experience rather than to focus on the servers and related resources. This enhanced focus enables developers to give their best and boost the business.
- Ephemeral:
- Serverless Platform provides one amazing feature of code reusability in a way that one only has to pay for the times his/her code has executed. That way it can be helpful in cost reduction as well. Combine it with Node.js and VOILA! You got yourself a nice, feature-rich, software development package that can help you in achieving your goals in no time.


