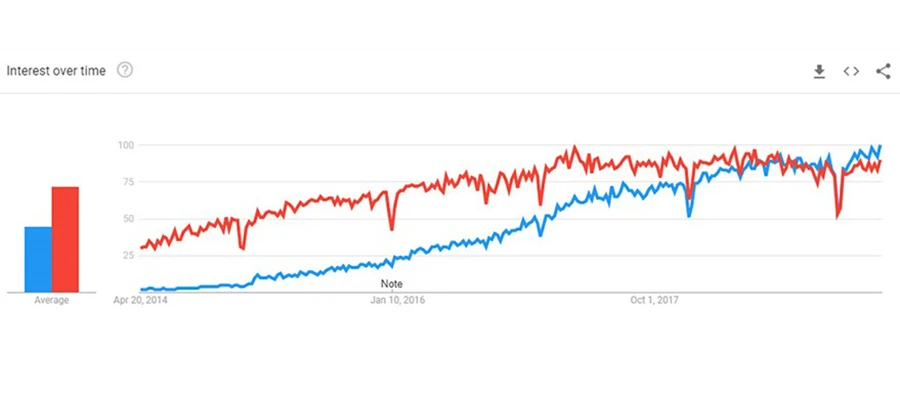
Angular vs. React: The Battle for Supremacy

Table of Contents
This article is not to determine that which is best AngularJS or ReactJS but it solely focuses on the fundamental difference and to clarify a few misconceptions about them.
Let’s break down the benefits both the technologies provide.
Benefits of AngularJS:
- As Angular is a complete Framework, it provides some great and handy tools and features for developers.
- Global Community is one of the major advantage Angular is having over React, due to which developers and designers continuously collaborate with the community, increasing reliability and credibility of the framework.
- It is a full-fledged framework that comes with built-in tools for developers and designers, and very consistent as well.
- Angular is a platform-independent framework, meaning that it can run on any platform and any web browsers.
- The ng components of AngularJS Framework are quite robust and mature in compare to React.
- The two-way data binding has been proven the biggest selling point for Angular as it defuses every impact even after minor data change.
(adsbygoogle = window.adsbygoogle || []).push({});
Benefits of ReactJS:
- The support of JSX promotes the building of machine-readable code and provides the ability to compound components into one single compile-time verified file.
- Prompt Rendering can be declared among the best features of the ReactJS that gives a slight edge over the Angular
- ReactJS supports Virtual DOMs which can be very handy while dealing with some rather vast databases.
- ReactJS is more JavaScript centric than the Angular is, that makes ReactJS more robust and reliable than Angular
- ReactJS is far more simple yet focused and consistent than the AngularJS.
As the saying goes, “Every coin has two sides.” both the Angular and the React are no exception. Here are some drawbacks worth mentioning:
Drawbacks of AngularJS:
- Despite being comprehensive and reliable, the Steep Learning Curve is the major drawback of AngularJS
- Before the release of Angular Universe, developers had to place some special emphasis on security to make the product safe and reliable.
Drawbacks of ReactJS:
- The first worth mentioning issue of ReactJS is like AngularJS it is not a full-scale framework.
- The UI Integration even into a simple MVC platform requires deep and thorough knowledge.
- Flux is generally used to apply structure and architecture to a ReactJS solution, which can be challenging for developers as it lacks structured and comprehensive documentation and/or guide.

Before we go any further, let’s discuss the basic differences between both of them:
| Developed By | ||
| Released | 2010 | 2013 |
| Type | Framework | Front-end Library |
| Learning Curve | Steep | Moderate |
| Template | HTML + TypeScript | JSX + JS (ES5/ES6) |
| Data Binding | Bi-Directional | Uni-Directional |
| DOM | Regular DOM | Virtual DOM |
| Abstraction | Strong | Medium |
| Mobile Solutions | Ionic | React Native |

Now let’s focus on how it all started…
History of vs. AngularJS vs. ReactJS:
As we all know that the AngularJS is a JavaScript Framework written in TypeScript and developed and maintained by Google. Google released AngularJS back in October 2010. On Angulars’ web-page, it is described as the ‘Superheroic JavaScript MVVM Framework’. At the time of writing this article, Google announced one major update to the Angular, i.e. Angular8 is to be released around March/April 2019.
Unlike Angular, React is a JavaScript Library developed and maintained by Facebook since March 2013. ReactJS is described as the ‘A JavaScript library for building User Interfaces.’ One more thing to know that the ReactJS is used far more at Facebook than the AngularJS is used at Google, meaning React is here to stay for quite a long.
So far we have covered all the basics about AngularJS and NodeJS and now we will dig deep and cover some of the above-discussed differences in depth.
Related: Top JavaScript Frameworks, Libraries, and Tools
Architectural Difference (Framework vs. Library):
In a way, there are many similarities between Angular and React but one major difference is that of between their Architecture. Angular is a full-fledged framework and provides a lot of opinions on how an application should be structured. Angular provides many out-of-the-box functionalities which deciding which routing libraries to use and many more considerations. However, developers have only use what is provided and sometimes it can affect the application too. Here is the complete list of features Angular provides out-of-the-box:
- Templates, based on extended version HTML
- XSS protection
- DI (Dependency Injection)
- Ajax requests by @agular/HTTP
- Routing, provided by @angular/router
- Component CSS Encapsulation
- Utilities for Unit Testing components
On the other hand, React is a Library instead of a Framework. This results in that the React is able to provide developers with all freedom that Angular does not. React handles only the View(V) part of the MVC pattern and allows developers to integrate Controller(C) and Model(M) on their own. This means that each React Solution is unique in its own way and requires a decision requiring in its architecture. Here are the features that React provides:
- XSS protection
- No Dependency Injection (DI)
- Fetch for Ajax Requests
- Utilities for Unit Testing components
- JSX and XML-like language built on top of JavaScript
Document Object Model(Virtual DOM vs. Regular DOM)
As shown above, that React uses something called the Virtual DOM which makes React blazing fast and able to fetch data at incredible speeds. The reason behind these is that the Virtual DOM only looks at the difference between the current and the previous HTML and changes the part which is needed to be updated.
Where on the other side, Google decided to go with the Regular/Traditional DOM for Angular. But the problem with this regular/traditional DOM is that it updates the entire tree structure of HTML until it reaches the required component that needs to be changed which takes more time.
(adsbygoogle = window.adsbygoogle || []).push({});
Data Binding(Uni-Directional vs. Bi-Directional):
One of the worth mentioning the difference between Angular and React is that Angular uses Bi-Directional Data Binding technique, whereas React uses the Uni-Directional Data Binding technique. Bi-Directional Data Binding suggest that if there are any changes detected in the UI Element, the corresponding Model component changes as well and vice-versa.
On the other hand, in Uni-Directional Data Binding technique, first, if any change occurs in the Model state, only then the corresponding UI element gets changed. But, if any changes occur in the UI element, the corresponding Model element DOES NOT change itself automatically. Instead, you have to figure out a way to do it manually.

Mobile Solutions (Ionic vs. React Native):
Cordova Container is incorporated with the Angular which Ionic Framework uses for developing various mobile solutions. With Ionic, developers get a rather robust UI Component Libraries. These libraries are easy to set-up and help in develop Hybrid Mobile Applications. However, the applications developed with Ionic are just web applications inside of a native application container, that makes applications laggy and slow.
Whereas the React Native was developed by Facebook for creating truly native applications using React. React Native allows developers to build their own components and bind them to the code written in Objective-C, Java, or Swift. Unlike Ionic, React Native produces a true Mobile Native UI.
Learning Curve (Steep vs. Moderate):
Before starting with Angular, one has to go through several basic topics including, Directives, Modules, Decorators, Services, Components, Dependency Injection (DI), Pipes and many more like these. After going through with the basics, some advanced topics need to be covered including, Change Detection, Zones, AoT Compilation, and Rx.js. That way the learning curve of Angular can be very steep even for experienced developers.
On the other hand, before starting with the React one needs to learn about only three things including, State Management, Routing since React does not come with built-in routings, and some basics comprising of JSX which seems a little awkward at first. Once all three are done with one can start developing solutions with React
Here’s a list of some Mammoths of Industries that rely on Angular:

Here’s a list of some Mammoths of Industries that rely on React:

Conclusion:
Today, both Angular and React considered as the Titans and the choice between them totally depends upon the needs and requirements as there are no substantial differences between either of the framework as it takes just some time to adjust and get used to the new one.
Since you have read this far and you feel that AngularJS or ReactJS can sky-rocket your Ideas in no time, then feel free to give it a go and hire our skilled professionals for AngularJS Development or ReactJS Development.

