Best JavaScript Frameworks, Libraries, and Tools to Use in 2019

Table of Contents
JavaScript is well-organized, high-level, interpreted language; also characterized as dynamic and prototype-based language.

Although, when it comes to web or software development JavaScript frameworks are mostly recommended by web professionals in recent times. It’s somewhat impossible to be mastering on each and every framework in web development. Though at least you should try to know and understand more of the best JavaScript framework used by the top of acclaimed industries. As a plethora of JavaScript frameworks, testing tools, and libraries has been already explored by developers, but identifying the suitable one as per your desires it quite a monotonous task.
It is actually noticeable that JavaScript is one of popular tech-stack; moving headlong with constant modernization of new or latest skills to their repositories. Please take a look at some of the fact and figure of JavaScript:
- Numbers of packages available on NPM: 45,343
- Launched date: May 1995
- As per GitHub’s survey, JavaScript is growing like anything, 2.3 M people have already acknowledged JavaScript
- Stack OverFlow has disclosed that- the popularity of JavaScript will increase tremendously in coming six or seven years
- Used by more than 95% of websites for being a highly paid competitor in the market segment
- Most recommended client-side language recognized by Web technology survey
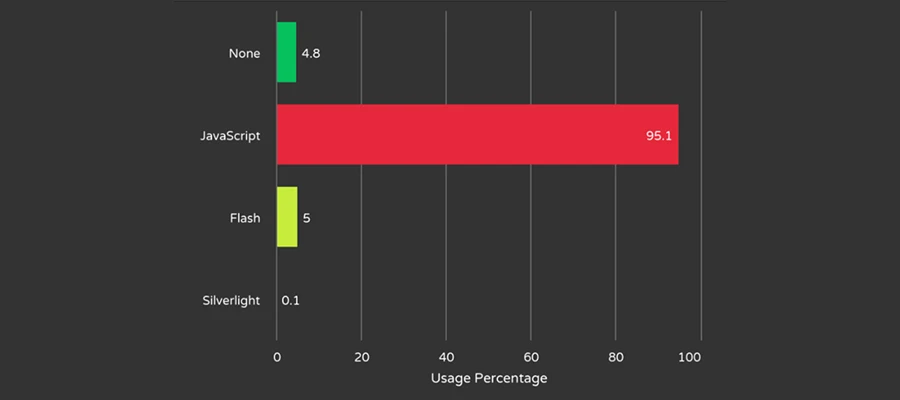
Herein, the image shows the popularity ratio of JavaScript compared to other languages
 Image credit: w3techs.com
Image credit: w3techs.com
How JavaScript gets praised everywhere?
With the Initial release of JavaScript in 1995, it was primarily used for front-end development as it is a combination of CSS and HTML for dynamic and interactive web applications solution. Although, when we talk about web-JavaScript inevitably has supremacy in web development technologies.
(adsbygoogle = window.adsbygoogle || []).push({});
After the release of Node JS in 2009, the “JavaScript everywhere” paradigm evolved into existence. This server-side programming thing allows consolidating web application development into single Programming unit which ultimately opens up the option for full stack development. NPM-Node’s Packages Manager is one of the largest eco-system of open-source libraries across the entire globe.
Why JavaScript:
- It can be used in both front-end and back-end in case of web development
- Regularity in version updates
- Used to work with DOM (Document Object Model- which is being used for displaying web pages) for responding to user interactions
- JavaScript offers a large variety of pool for frameworks and libraries on which developers can rely and create a complex application with fewer puzzling
Beyond the web application, JavaScript has a giant presence among cross-platform application development. Renowned standalone apps like GitHub, Slack, Skype, and Tidal are developed with the help of its Electron.js framework. Furthermore, we shortlisted most popular JavaScript, libraries and tools which has been accepted by famed developers; let’s take a deep dive for more transparency.
Package Manager and General Purpose Task Runners:
The package manager is group or collection of software’s which automatically executes the essential processes of installation, upgrading the existing version, configuring, and removing unnecessary computer programs from the OS in a steady way.

1] NPM
NPM known as general purpose package manager used to manage JavaScript programming language. A default package manager that is relevant for JavaScript runtime environment Node JS.
|
NPM |
Description |
|
Website |
www.npmjs.com |
|
Current version |
7.0.0 |
|
Weekly download |
29,885 |
|
Repository |
github.com/npm/npm |
|
GitHub stars |
17,000+ |
| Open issues |
15 |
NPM is an optimum solution for small or simpler projects that consists of fewer dependencies.
Benefits:
- It support package.json – is a central place to explain what scripts are available
- It is quite impossible for tieing to specific build abstraction when big projects or things come out
- NPM 5 is comparatively faster than its predecessors
- Latest version by default support auto-save flag for any of command
Drawback:
- Not each and everybody is familiar with npm script
- Some of the scripts become highly tedious and inconvenient
2] Yarn
Yarn is a newbie package manager, which replaces the existing or current workflow for npm and also remains compatible with the use of npm registry.
|
Yarn |
Description |
|
Website |
https://yarnpkg.com/en/ |
|
Current version |
1.13.0 |
|
Weekly download |
6,36,021 |
|
Repository |
github.com/yarnpkg/yarn/ |
|
GitHub stars |
34,633 |
| Open issues |
1588 |
Yarn consists of the identical feature set as the existing workflows while working faster, highly secure and more reliable compared with recent package managers.
Benefits:
- It also supports for offline install package version in a case; when you have already installed the Yarn before through created cached copy
- Practically, yarn support flat dependency structure correlate to npm’s nested structure
- Yarn effectively queues requests, avoids waterfall of requests for maintaining and minimizing network utilization that ultimately improves network performance
Drawback:
- Yarn uses more space on your desk or machine as add the installs the dependencies locally
Difference between the NPM and Yarn package manager:
- Yarn is similar to NPM-Node Package Manager, though it is much faster than NPM
- Yarn quickly rose up to 24,000 starts on GitHub whereas npm has only 12,000 starts
- Yarn is also known as reasonable alternatives of npm; as it provides
List of Task Runners
Task runners such as Gulp and Grunt comes in a picture because the basic or core npm script is incompetent at the time of performing multiple tasks simultaneously.
1] Gulp
Gulp is a command line task runner which utilize Node JS platform and also used to run the custom defined task. It ultimately automates some portions of the development workflow.
|
Gulp |
Description |
|
Website |
|
|
Current version |
4.0.0 |
|
Weekly download |
1,107,460 |
|
Repository |
github.com/gulpjs/gulp |
|
GitHub stars |
30,870 |
|
Open issues |
19 |
Gulp processes are used to manage automatically. Gulp use Node streams, the piping output from the single task as an input to another task, known as key benefits of Gulp task runner.
Benefits:
- Numerous gulp plug-ins and utilities are available with ease
- Inbuilt helper libraries for providing common task of Gulp
- Open-source and readable with any hassle
- Work efficiently with browserify
Drawback:
- Often times plug-ins get out of date and do not support new features from their libraries
- Plug-ins documentation is not much vigorous and extensive
2] Grunt
Grunt task runner tool used to perform the frequent task and automatically execute the frequent task such as minification, unit testing, compilation, and linting. It also uses a command-line interface for running the custom defined list of task.
|
Grunt |
Description |
|
Website |
|
|
Current version |
1.0.3 |
|
Weekly download |
5,36,753 |
|
Repository |
github.com/gruntjs/grunt |
|
GitHub stars |
11,911 |
|
Open issues |
117 |
Benefits:
- Open source and configure effortlessly
- Grunt has a large ecosystem and even growing each and every day
- Numerous amount of plug-ins are available with ease
- Great customer support system is available
Drawback:
- It could be complicated when as the configuration grows
- Outdating the packages is a bigger concern for Grunt
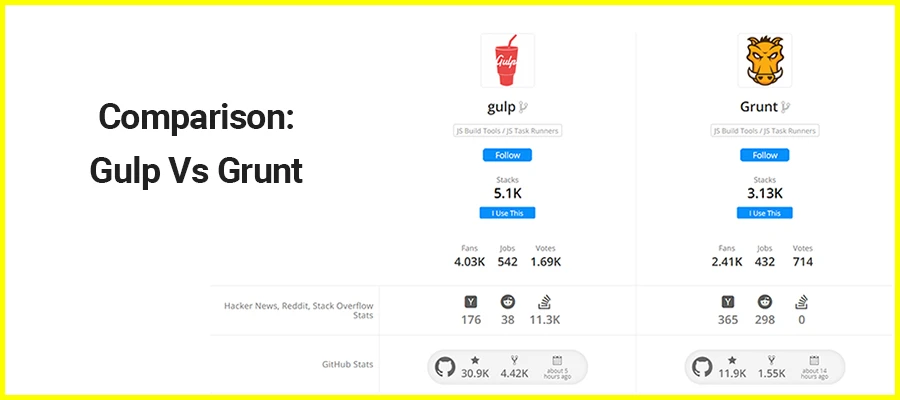
Difference between the Gulp and Grunt task runner:
- Gulp is used to design for using a series of plug-ins which so each task, on the other hand Grunt achieve multiple tasks at the same time.
- Gulp used JavaScript for writing thing whereas Grunt uses a data configuration file which is alike to JSON
- Gulp code is shorter compared to Grunt, as in Grunt declaring source and destination file are required
- While working on large project Grunt is not a good choice as code length may get long and complicated, for conquering this stuff Gulp is admiring the choice
List of Module Bundler
Module bundler makes the process more actionable to write and execute modular JavaScript applications with ease.
1] Webpack
Webpack is a module bundler which is static in nature and used for modern JavaScript applications.
|
Webpack |
Description |
|
Website |
|
|
Current version |
0.2.1 |
|
Weekly download |
1,87,275 |
|
Repository |
github.com/FormidableLabs/webpack-stats-plugin |
|
GitHub stars |
202 |
|
Open issues |
3 |
At a time when webpack executes the applications, it internally builds a dependency graph that maps every module which the projects required and generates one or more bundles.
Benefits:
- Able to handle all types of assets
- Configuration made easy
- Support built-in dev server with live reload
Drawback:
- Less intuitive compare with Gulp
2] RequireJS
RequireJS actually a command line tool for running JavaScript with the use of Asynchronous Module Definition (AMD) in which module definition and loading standards of the CommonJS is implementing and used by Node JS.
|
Webpack |
Description |
|
Website |
|
|
Current version |
2.3.6 |
|
Weekly download |
258,811 |
|
Repository |
github.com/requirejs/r.js |
|
GitHub stars |
2519 |
|
Open issues |
126 |
RequireJS adjoins the power to load modules asynchronously, which ultimately suitable for better performance.
Benefits:
- No need to provide a global namespace
- Well organized dependency management
- Provide privilege to include HTML templates without any hassle with use of Inbuilt plug-ins
Drawback:
- Some of the third-party libraries need to be compatible with AMD
- Need to write extra code for function wrapper and loader to shin it properly
3] Browserify
Browserify allows us to write code in the browser which uses “require” in the same way we would use it in Node.
|
Webpack |
Description |
|
Website |
|
|
Current version |
16.2.3 |
|
Weekly download |
495,658 |
|
Repository |
github.com/browserify/browserify |
|
GitHub stars |
12,475 |
|
Open issues |
303 |
Browserify is not only the sweeter syntax for loading scripts on the client, though it’s a tool which caters all the resources of the NPM ecosystem server and adds into the client. Browserify is a simple yet exceptionally elegant and powerful tool.
Benefits:
- No Effective way to share code with the backend
- Large and active online community
- Easy and competent client side shims
Drawback:
- One must have to familiar with Node
- Less amount of assurance for reproducible builds
- Mandatory to create a bundle in every change or modification
Comparison of Webpack, and Require JS:
- Webpack is JS task runner whereas Require JS is a front end package manager
- Webpack got a huge amount of fan following compared to Require JS, i.e. it has 47,100 stars on GitHub and Require JS owning 12,000.
- Configuring thing can be done with any hassle in Webpack, on another hand it’s complex and time-consuming process
It’s time to take a bigger picture of the Frameworks and libraries; that who they are, and how they actually function.
Frameworks:
Framework is an abstraction in which general functionality of software can be modified by using hand-written code or Framework is known as a skeleton for application for boosting up execution of the process.
It follows the distinct way of software design approach by inserting the logic at requiring a point to form an efficient solution.
Framework provides a higher level of abstraction compared with the library. It also helps to build the hassle-free faster application development.
Libraries:
Library is a well-formed structure of useful functionalities. A usual library contains the functions likewise dates, HTML components, animation, network requesting and many more. Entire list if functions return values to calling application or logic that should be implemented however you choose it.
Library usually provides a higher level of abstraction that effortlessly implements the details and inconsistencies. It may decrease the development time by 20-25% because it solely takes care of finer details.
JavaScript frameworks and Library:

1] jQuery
A library that is based on JavaScript, designed to make simple HTML tree traversal, and manipulation, including event management, CSS, and Ajax with ease. jQuery is open-source, free software library along with permissive MIT License.
|
jQuery |
Description |
|
Website |
https://jquery.com/https://reactjs.org/ |
|
Current version |
3.3.1 |
|
Repository |
github.com/jquery/jquery |
|
Weekly download |
2,473,783 |
|
Open issues |
70 |
|
GitHub stars |
50,872 |
|
Launch date |
26 August 2006 |
|
License |
MIT |
JQuery is a tiny, fast, and feature-rich JavaScript library and provide easy to use API which works across multiple browsers.
JQuery makes the process hassle-free in the case where a common task that requires numbers of lines of codes to accomplish, it wraps them into a method that can be known by a single line of code and make JavaScript code much easier for your website.
jQuery has also cut down the complications from JavaScript, likewise AJAX call and DOM manipulation.
Benefits:
- Get rid of cross-browser JavaScript issues
- Easy to execute JavaScript’s complex code in a fewer line of code
- Able to add Ajax functionality to application peacefully
- Inbuilt support for UI and attractive libraries
- Debugging is quite easy and bugs get fixed easily
Drawbacks:
- Some of the server side issue with jQuery
- jQuery can be slow when considering animation, also sometimes its slower than CSS usage
Business advantages of jQuery:
- JQuery is light-weight comparing with other JS framework
- Large pool of plug-ins available based on the specific requirement
- Learning curve is easy for the designer as it has familiarities with CSS
- Companies like; Uber, Twitter, Reddit, StachShare, Udemy, Flipkart and many more used to rely on jQuery as their optimum choice.
(adsbygoogle = window.adsbygoogle || []).push({});
2] Front-end frameworks
Front-end frameworks are combinations of HTML, standard CSS, JS documents which can be used to style or approach the advanced components of the user interface and make it more dynamic.
We have catered the most popular JavaScript frameworks which are being used for developing the intuitive and seamless application; let’s take an insightful look of them.
React JS
React JS falls under JavaScript libraries and used to develop interactive user interfaces. Most importantly it is backed by Facebook and some of the communities of individual developers and companies. It is a convenient option for building single-page or responsive mobile application.
|
React JS |
Description |
|
Website |
|
|
Current version |
16.8.1 |
|
Repository |
github.com/facebook/react |
|
Weekly download |
5,506,880 |
|
Open issues |
403 |
|
GitHub stars |
1,22,137 |
|
Launch date |
25 March 2015 |
|
License |
MIT |
React JavaScript framework is useful for developing creative, painless and interactive user interfaces. Moreover, React JS uses the declarative views that make your code more certain and easier to debug the errors in the systems.
Benefits:
- It provides Virtual DOM which is useful for quality user experience and also makes it hassle-free for developers
- Reusable components of react JS undoubtedly save more time
- One-direction data flow brings a reliable and steady code
Drawbacks:
- Indigent documentation
- Additional SEO is quite a tedious burden in React JS
Business advantages of React JS:
- React JS provides the vital advantage likewise faster loading speed and attractive UI, which provides fascinating experience to users
- Lower maintenance cost to team or management
- jQuery deliver better user engagement, conversation and higher click-through rate for website
- Furthermore, many big brands like Netflix, Yahoo, Sberbank, and Facebook are using React JS for live streaming videos, and blog posts with ease
Angular JS
Angular JS is an open-source JavaScript-based web framework which is useful for building a dynamic web application. It provides privilege to a designer like they can use HTML as template language and able to use an extension of HTML’s syntax to bringing up the application components effortlessly.
|
Angular JS |
Description |
|
Website |
|
|
Current version |
1.7.7 |
|
Repository |
github.com/angular/angular.js |
|
Weekly download |
4,29,933 |
|
Open issues |
386 |
|
GitHub stars |
59,380 |
|
Launch date |
20 October 2010 |
|
License |
MIT |
This framework allows Angular JS developers to extend HTML vocabulary and provide the exceptionally expressive, readable and quick to developing environment.
As there are a plethora of Angular JS development tools are available although choosing the best one is quite a complex job. For a thoughtful description of the development environment; go through this blog “10 useful Angular JS development tools”.
Angular JS has large numbers of useful features which tend to rapid development and saves more time.
Also, read Top most favorable features of Angular JS in the development.
Benefits:
- It provides two-way data binding
- Straightforward DOM manipulation
- Server performance became better
- Fast development procedure
Drawbacks:
- Mandatory support is required in Angular JS
- Learning curve is quite difficult
Business advantages of Angular JS:
- Angular JS uses MVVM (Model-View-ViewModel), where Model represents application data, ViewModel maintains certain views and an HTML includes binding and markups
- Provides declarative user interfaces which ultimately improves customer visits over the website and enhance your global presence
- Angular JS implementation is easy and streamlined
- Renowned companies named as PayPal, jetBlue, Lego, Upwork, Netflix, and Freelancer has already picked up Angular reason it, its flexible and robust application solutions.
Ember JS
Ember JS is undertaking in JavaScript’s open-source framework, which is based on model-view-ViewModel syntax.
Developer can use Ember JS for building scalable single-page web application by consolidating common jargons which are defined as best practice into the web application development.
|
Ember JS |
Description |
|
Website |
|
|
Current version |
1.0.3 |
|
Repository |
github.com/emberjs/ember |
|
Weekly download |
703 |
|
Open issues |
0 |
|
GitHub stars |
0 |
|
Launch date |
8 December 2011 |
|
License |
MIT |
Ember JS is useful for developing client-side JavaScript application along with a complete pack of solution that contains data management apt of an application flow.
Benefits:
- Well-organized library for API layer query
- Easy to configure ember add-ons with use of a single terminal
- Large and active community
- Great level of built-in testing tools support
Drawbacks:
- Abrupt learning curve
- No support for server-side rendering
- Less number of feature released with their latest versions, slow development cycle
Business advantages of Ember JS:
- Ember offers flexible and scalable single-page web application approach which due to which the startup companies chose it over another framework
- Easy to develop desktop and mobile application, consumes less time compared with another framework
- Well established companies like Airbnb, Uber, and Netflix have evolved to stick with ember and also win customers trust, and belief.
- Knockout JS
Knockout JS is a simple yet elegant representation of standalone JavaScript implementation of Mode-View-ViewModel design structure with templates.
Also knows as a minimalist JavaScript framework, more advantageous for developing web applications. Knockout JS’s library allows to binds HTML elements against any data model.
|
Knockout JS |
Description |
|
Website |
https://knockoutjs.com/ |
|
Current version |
3.4.2 |
|
Repository |
github.com/knockout/knockout |
|
Weekly download |
20,602 |
|
Open issues |
279 |
|
GitHub stars |
9,299 |
|
Launch date |
6 March 2017 |
|
License |
MIT |
With the use of knockout JS, the developer can build rich and responsive display combined with editor user interfaces with a clean, precise, and fundamental data model.Benefits:
- Feasible to connect with numerous UI elements in the data model
- Easy to build complex and dynamic data models
- High level of customization can be possible with Knockout JS
- Provide surety of data security, business rules on the web pages
Drawbacks:
- Complex structure for data-binding
- No straight-forward approach for debugging the complicated UI interaction
Business advantages of Knockout JS:
- Knockout JS offers binding HTML elements against any data model, although it is used for developing rich, responsive display along with clean, underlying data model editor.
- Some of the companies like OneWire, BrainJocks, and EasyPreOrders are using Knockout JS as it offers rich and responsive UI’s (user interfaces) tech-stack responsive
Vue JS
Vue JS is part of JavaScript family and used for building dignified user interfaces (UIs) and single page application.
|
Vue JS |
Description |
|
Website |
|
|
Current version |
2.6.6 |
|
Repository |
github.com/vuejs/vue |
|
Weekly download |
8,32,765 |
|
Open issues |
172 |
|
GitHub stars |
1,27,698 |
|
Launch date |
February 2014 |
|
License |
MIT |
Vue JS allows extending HTML along with HTML attributes called directives and offers functionality for HTML application.
Essential aspect behind using the Vue JS for the development partner is, it allows the developers to build application faster, appealing, and user convenience.
Benefits:
- One of the vital advantages is “size”, the ecosystem is small or tiny in size
- Syntax is simple and easy to understand, which ultimately improves the readability of the code
- Handles two-way reactive data-binding with ease
- A greater level of flexibility; you can design and develop the application that way you want to build.
Drawbacks:
- Small community, various libraries, and extensions get outdated due to lack of active community
- Over modifiable; due to its flexibility concept often it’s problematic for developers when they used to work on large projects which eventually increase the cost of development.
Business advantages of Vue JS:
- Vue JS is small in size, cost-effective also requires lower maintenance cost compared with another framework
- Simplest integration approach, well-explained documentation, and thriving learning curve
- It gets done the things faster, so less developing hours are needed
- It would be preferable choice frontend of the website or eCommerce platform and also can coupled data from headless CMS
- In case of scaling web or store, then it can improve fast
- Well established brands like Adobe, Xiaomi, Alibaba, and Grammarly has already select Vue JS for accomplishing their objectives
Polymer JS
Polymer JS is part of JavaScript’s open-source library for developing an application using polymer web components.
It is endorsed by Google and Polymer’s library is design and developed by Google’s professionals with the help of GitHub’s contributors.
|
Polymer JS |
Description |
|
Website |
|
|
Current version |
3.1.0 |
|
Repository |
github.com/Polymer/polymer |
|
Weekly download |
55,536 |
|
Open issues |
231 |
|
GitHub stars |
20,662 |
|
Launch date |
29 May 2015 |
|
License |
BSD-3-Clause |
Also, it allows developing custom structure utilizing HTML, CSS, and JavaScript for adding a greater level of interaction between the elements.
Benefits:
- Polymer believes in taking advantage of “native” technologies rather than depending on complex custom JavaScript libraries
- Because of the polymer’s great approach, it decreases the gap between developers and designers
- Quick when it comes to response duration or span; also easier for professionals to develop feature-rich applications and web app solutions
Drawbacks:
- Still the dilemma is nearby for managing or organizing the large applications
- Inadequacy in server-side rendering
Business advantages of Polymer JS:
- Polymer JS offers powerful, rich in feature components which increases the productivity and longevity of application
- Reusability another major concern to look into
- More of Polymer is used by Youtube gaming, Google Patents, and Chrome UI and many of other companies
Backbone / Marionette JS
Last but not the least in the list of frontend development JavaScript, is Backbone JS that derived from JS library along with RESTful JSON interface and form the Model-View-Presenter application design standard. Also, Backbone JS is renowned for its lightweight behavior.
|
Backbone JS |
Description |
|
Website |
|
|
Current version |
1.3.3 |
|
Repository |
github.com/jashkenas/backbone |
|
Weekly download |
2,98,341 |
|
Open issues |
45 |
|
GitHub stars |
27,387 |
|
Launch date |
29 May 2015 |
|
License |
MIT |
Backbone also provides structure to JavaScript’s- heavy application with use of model-key value binding and custom events and connects all the application over RESTful JSON interface.
Benefits:
- Backbone weighs 76.3 KB Zipped file which ultimately referred as a lightweight set of tools.
- It provides flexibility along with well-combined with other tool sets
Drawbacks:
- It takes longer development time and core level of understanding of its fundamental working methodology
Business advantages of Backbone JS:
- Backbone JS allows building single page application along with easy and much better front-end development with use of JavaScript functions
- Straightforward maintainability
- Top companies alike Inspirata, Eventory, and simplicate are using Backbone JS due to effortless SPA
3] Node JS (Back-end frameworks):
Node JS is an open-source cross-platform run-time environment which executes JavaScript code outside of a browser, also preferred for building fast and scalable network applications.
Primarily Node JS adopted for it’s for its non-blocking, event-driven servers, and single-threaded approach. Originally, Node JS was designed with real-time, push-based architectures which worked best for traditional websites and back-end API services.
|
Node JS |
Description |
|
Website |
|
|
Current version |
11.9.0 |
|
Repository |
github.com/aredridel/node-bin-gen |
|
Weekly download |
46,465 |
|
Open issues |
8 |
|
GitHub stars |
68 |
|
Launch date(Latest version) |
30 October 2018 |
|
License |
ISC |
NPM (node package manager) comes up with countless beneficial IoT modules; that is recommended for breakneck and powerful real-time IoT application development.
Benefits:
- Strong technology stack
- Extensible technology support for Micro-services
- Rich in feature ecosystem and large community support
Drawbacks:
- Insufficiency with heavy computation and designing concern
- Steep learning curve for Node JS
- Thriving demand for sophisticated developers
Business advantages of Node JS:
- Node JS development offers fast, efficient and highly scalable web servers for the development of web application along with a high level of security algorithms
- Rapid Minimum viable products delivery and platform independent code
- Lower maintenance cost and cloud scalability
- Real-time data streaming can be possible with help of Node JS
- Improved productivity with large community support
- Companies who used Node JS in their productions are listed as: Netflix (for live and easy streaming support), Trello (Useful for templating tool for one page application), PayPal (Back-end process of this online payment system is entirely developed using Java and Node JS), LinkedIn (Move to node. JS as it takes less loading time), and Walmart (Use to handle simultaneously inquiry as its retail store and have to manage multiple process at the same moment )
Meteor JS
Meteor JS is an open-source JavaScript framework which was written using Node JS for rapid prototyping and developing cross-platform coding structure.
|
Meteor JS |
Description |
|
Website |
|
|
Current version |
0.0.2 |
|
Repository |
github.com/meteor/meteor |
|
Weekly download |
510 |
|
Open issues |
256 |
|
GitHub stars |
40,756 |
|
License |
MIT |
Meteor is backed by Meteor development group. It reduces 1000 lines of code by 10 lines of code and accomplishing usage of integrated JavaScript stack.
Benefits:
- Simplicity of code
- Myriad support for packages and libraries
- Effortless client-server conversation
- Seamless debugging methodologies
Drawbacks:
- Lack of MongoDB support
- Adaptability for network connection
- Inadequacy for Progressive Web Application (PWA)
Business advantages of Meteor JS:
- Meteor JS offers automatic pagination, also save both of time and affords of developers as it automatically synchronized codes
- Although it offers single Language for web and mobile app development which sooner or later reduce the cost of development
- By default proposed real-time facility for application
- Companies like Glympse, Enfluence, eFounders, and TechStack are using Meteor JS as their tech-stack
Express JS
Express is free, open-source web application development framework for Node JS.
|
Express JS |
Description |
|
Website |
|
|
Current version |
4.16.4 |
|
Repository |
github.com/expressjs/express |
|
Weekly download |
7,001,987 |
|
Open issues |
115 |
|
GitHub stars |
42.369 |
|
License |
MIT |
Express is adaptable and minimal Node JS Web application development framework which caters a vigorous set of features for web and mobile development.
Benefits:
- Support faster application development
- Seamless I/O request handling
- Large and open-source community
- Integration of third-party services and middleware can be done without any hassle
Drawbacks:
- Code organizing is somewhat lacking
- Strictly using for JavaScript
Business advantages of Express JS:
- Express JS is being to build a faster and smarter server-side web application
- Simplicity of coding structure, Flexibility, scalability, and high performance are some of the essential characteristics of Express
- Esteemed companies like Accenture, DentiSphere, Exove, IBM, and Myntra used to entrust on Express for its production partner
Total JS
Total JS framework provides future-rich Node JS environment which seamlessly improves essential aspects of the projects during their entire life span.
|
Total JS |
Description |
|
Website |
|
|
Current version |
1.7.2-1 |
|
Repository |
github.com/totaljs/framework |
|
Weekly download |
15,166 |
|
Open issues |
1 |
|
GitHub stars |
3,905 |
|
License |
MIT |
Total JS is used to develop fast, furious, robust web solutions, and offer painless real-time applications solutions
Benefits:
- Super fast development
- Requires low maintenance
- Great level of performance with a scalable approach
Drawbacks:
- Small size of collaboration such as nontrivial issue
Business advantages of Total JS:
- Total JS offers faster and lower conservation cost for web application development
- Partner companies named as Total Avengers, GoodRequest, Datalan, and DA solutions are partnering with Total and expanding the user graph
Koa JS
Koa Js is basic and adaptable web application framework belongs from Node JS and also provides a rich set of features for web and mobile application development.
|
Koa JS |
Description |
|
Website |
|
|
Current version |
2.7.0 |
|
Repository |
github.com/koajs/koa |
|
Weekly download |
273,131 |
|
Open issues |
27 |
|
GitHub stars |
24,969 |
|
License |
MIT |
Koa JS is free, an open-source framework which is backed and maintained by an adroit team of Express JS.
Benefits:
- Systematic Callback
- Beneficial error handling using try/catch
- Stream handling is improved and provide an immense user experience
- Exceptionally light-weight
Drawbacks:
- The community is relatively small compared to other JS frameworks
- Often no compatible with Express styled middleware
Business advantages of Koa JS:
- Koa handles errors seamlessly along with cure, also used as futuristic JavaScript Middleware framework
- Koa Users includes companies like Dial Once, Hostr, Pubu, and Broker Genius and etc.
Loopback JS
Loopback is open-source, highly extensive Node JS framework which used to build quick dynamic end-to-end REST APIs. Loopback Js is backed by one of renowned brand IBM, and also lots of additional tools given by StrongLoop.
|
Loopback JS |
Description |
|
Website |
|
|
Current version |
3.25.0 |
|
Repository |
github.com/strongloop/loopback |
|
Weekly download |
32,212 |
|
Open issues |
167 |
|
GitHub stars |
12,348 |
|
License |
MIT |
It easily connects with many devices and browsers for providing data and services. Furthermore, uses Android, iOS, and Angular JS SDKs for developing the client-side application.
Benefits:
- Allows the full-stack development
- Quick and fast development cycle
- Amazing ORM with available set of a connector in community
- Furnish numerous built-in modules and structure
Drawbacks:
- Often turn into hard in case of Large and longtime project
- Massive Architecture
Business advantages of Loopback JS:
- Loopback JS is kind of flexible yet extensive framework which was built on top of Express JS offers well-heeled features and appealing UIs
- It is using in the Banking sector, eCommerce development, media, and television, also in government agencies relying on Loopback JS
Sails JS
Sails JS developed atop of Node JS environment, used to accomplish Model-View-Controller web application development approach with ease.
|
Sails JS |
Description |
|
Website |
|
|
Current version |
1.1.0 |
|
Repository |
github.com/balderdashy/sails |
|
Weekly download |
19,062 |
|
Open issues |
162 |
|
GitHub stars |
20,225 |
|
License |
MIT |
Sails JS comes under the open-source community along with MIT license and accustomed to making easy to create customized, enterprise-grade web apps, APIs.
Benefits:
- Clear and precise support for socket integration
- MVC architecture is easy to build
- In-built plugins support
Drawbacks:
- Lack of ORM documentation
Business advantages of Sails JS:
- Sails JS is used to develop customized enterprise application
- Its smart choice for developing real-time application like Live chat or messaging application
- Companies titled as HYPH, TestLegends, Giguana, Redox engine, and UniSharp, etc are using Sails JS as their production member.
Also Read: 15 Best Node JS Frameworks Used for Web & Enterprise in 2019
Significant footnote for JS:
1] Sencha Ext JS
Sencha Ext JS also know as Ext JS; it used Ajax, DHTML, and DOM scripting techniques for developing interactive cross-platform web application. The major privilege given to developer is; its Pre-integrated and Tested UI components along with Rich Data Analytics, and Sophisticated Data Visualization tactics.
2] Lodash and Underscore JS
Lodash is well-known JavaScript library for functional programming paradigm; essentially provides utility functions for executing common programming task.
3] Aurelia JS
Aurelia JS is open-source, intelligent or modern UI framework for web and mobile development. It allows the environment to draft clean, modular JavaScript. Aurelia JS has lots of benefits likewise; Simple testing strategies, Seamless coding with conventions, and High performance.
4] Conditioner JS
Conditioner JS falls under JavaScript library which is useful for managing loading and unloading behaviour on the current context received from the user.
Testing Framework or unit
1] Mocha
Mocha is a highly preferred JavaScript test framework for Node JS programs, along with browser support, test coverage reports, asynchronous testing with use of any of assertion library.
|
Mocha |
Description |
|
Website |
|
|
Current version |
5.2.0 |
|
Repository |
github.com/mochajs/mocha |
|
Weekly download |
23,70,212 |
|
Open issues |
260 |
|
GitHub stars |
17,173 |
|
License |
MIT |
The purpose behind using Mocha:
- Simple syntax, an open-source
- Fully flexible
- Used for browser and server testing
- Provides custom assertion libraries
2] Jasmine
Jasmine testing framework represents an open-source testing unit which aims to run on any JavaScript-enabled platform, available in the readable format. It solely influenced by other unit testing framework such as JSSpec, JSpec, and RSpec.
|
Jasmine |
Description |
|
Website |
|
|
Current version |
3.3.1 |
|
Repository |
github.com/jasmine/jasmine-npm |
|
Weekly download |
1,113,888 |
|
Open issues |
4 |
|
GitHub stars |
309 |
|
License |
MIT |
Purpose behind using Jasmine:
- Originated from RSpec
- Less dependency with regards to DOM
- Easy to configure the setup
- Excellent coordination with Karma JS
Difference between Jasmine and Mocha Testing Frameworks:
- Jasmine framework has everything inbuilt consisting of assertion/ expectations and test double utilities whereas Mocha doesn’t have inbuilt support for assertion and test double utilities
 Image credit: stackshare.io
Image credit: stackshare.io
- Moreover, if you choose Jasmine then you would probably use Karma (for assertion) Sinon( for fake servers) and else if you pick Mocha then you would probably use Chai (for assertion) Sinon (for fake server and test doubles) and Karma CLI (for test runner)
Final Thoughts:
As the abundance of frameworks and libraries are ruling the crowd, though React JS is somehow in the front line of web development approaches; Vue JS also takes its footprints forward. Deciding the best development choice is completely relying on what type requirements have to fulfill. Angular JS is also popular due to its SPA functionality which offers dynamic and fascinating experience to customer base; although when it comes to real-time and influential framework then relying on Node is an optimistic choice, as it has a vast set of functionalities for selecting Node over any other frameworks.
Moreover, appointing the best and value-add company is neither an easy nor simple way. For the simplest solution for this concern, I would like to recommend Magneto IT Solution a pioneer Web, eCommerce, and Mobile development company, who is having more than 650+ satisfied customer, 1800+ successful project ratio along with a global presence in 20+ countries worldwide and still counting.
Magneto furnishes intuitive and responsive solutions for Angular JS Development. Their adroit team of Node JS professional delivers real-time and highly scalable solutions pers to extend HTML vocabulary and pro that eventually improve the ROI and achieve your aspiration. Magneto is accurately being superior in JavaScript development, which brings a large range of outstanding cross-platform solutions and intelligent businesses for their clients. Magneto caters transparency in business solutions along with working on niche and customized strategies to bring ideas into reality.
table {
border-collapse: separate;
border-left: 2px solid gray;
border-spacing: 0;
border-top: 2px solid gray;
margin-bottom: 20px;
}
td, th {
border-bottom: 2px solid gray;
border-right: 2px solid gray;
}
caption, tr:nth-child(even) {
background-color: red !important;
}
#casestudy2, .collage, .mainbox, .tabb, table {
width: 70%;
}



