Magento
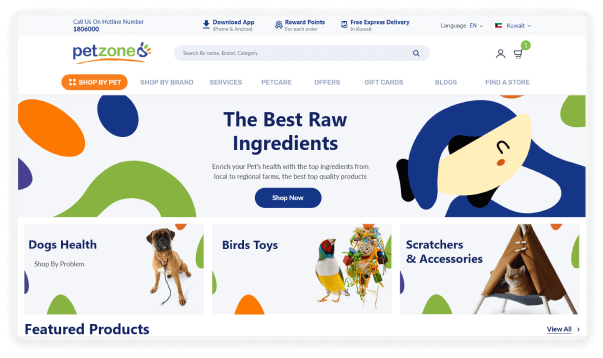
Magento is a robust eCommerce platform with extensive features, making it a comprehensive solution for online businesses.
Shopify Plus
Shopify is a well-known eCommerce development platform that provides a user-friendly interface, customizable themes, and various functions to efficiently create and handle eCommerce stores.
Pimcore
Pimcore is an industry leader in data and experience management platforms that manage, engage, and distribute any type of digital data for any channel and provide amazing personalized customer experience.